I wrote this article way long back, but was always in my draft. I have been involved in backend engineering for a long time now, so I thought of revising my react skills, here I am bringing this article to life again. Hope you will learn something new!
Table of contents
- Introduction
- What do you mean by DOM?
- Virtual DOM
- What is a Diffing Algorithm?
- How JSX is converted to HTML?
Introduction
React is one of the most used libraries for UI development around the world. But believe me, very few people understand how it works under the hood. You don’t get resources easily that explain the internal workings of react. So here, in this article, I will try to explain how it works!
React is fairly simple. But, as the project size increases, the complexities increase. And I prefer to use zustand over redux. Zustand is really simple and does the required job. So the next time you want a state management in your application, try with Zustand first.
What do you mean by DOM?
Document Object Model is an API that represents and interacts with HTML or XML documents. Because of the DOM, JavaScript will get the ability to interact and modify the HTML and CSS dynamically.
It is the representation of the same HTML document but in a tree-like structure composed of objects.
How is the DOM created?
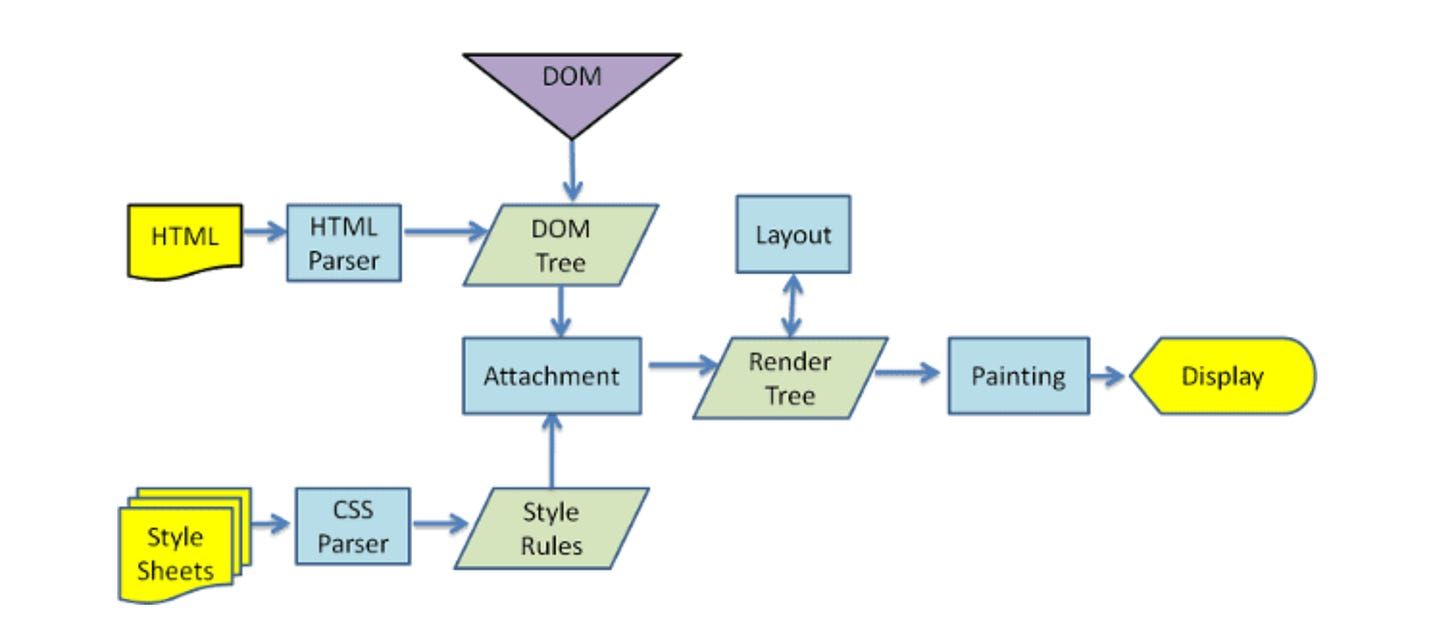
The rendering engine which is responsible for displaying or rendering the webpage on the browser screen parses the HTML page to create DOM. It also parses the CSS and applies the CSS to the HTML, thus creating a render tree, this process is called as attachment.
 Image Credits: Tali Garsiel
Image Credits: Tali Garsiel
What is a DOM tree?
Document Object Model considers every HTML tag as an object.
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
Content
</body>
</html>
The DOM tree will look something like this:
.
└── HTML
├── HEAD
│ ├── #text
│ ├── TITLE
│ │ └── #text Hello
│ └── #text
├── #text
└── BODY
└── #text Content
Virtual DOM
The virtual DOM is a tree based on JavaScript objects created with React that resembles a DOM tree. Each time you need to change something in the DOM, React employs a different algorithm that exclusively re-renders the DOM nodes that have changed. Meaning, React allows developers to write code as if the entire page is rendered on each change while in the underhood React ONLY renders sub-components that have changed.
When a component’s state changes, ReactJS updates the virtual DOM. It then compares the virtual DOM to the real DOM and determines which parts of the real DOM need to be updated.
What is a Diffing Algorithm?
Reconciliation is the algorithm React uses to diff one tree with another to determine which parts need to be changed.
Re-rendering the entire app on each change only works for the most trivial apps; in a real-world app, it’s prohibitively costly in terms of performance. React has optimizations that create the appearance of the whole app re-rendering while maintaining great performance. The bulk of these optimizations are part of a process called reconciliation.
The diff algorithm works twice –
- To compare the updated Virtual DOM with the previous snapshot.
- To apply only the necessary changes to the real DOM.
Let us understand this with a simple code:
//The below code is just a representation to understand, and do not represent the real diffing algorithm
How JSX is converted to HTML?
JSX stands for JavaScript syntax extension. Because JSX is not valid JavaScript, browsers can’t read it directly. So we need a transpiler to translate it to React.createElement() calls.
import { createElement } from 'react';
function Greeting({ name }) {
return createElement(
'h1',
{ className: 'greeting' },
'Hello ',
createElement('i', null, name),
'. Welcome!'
);
}
export default function App() {
return createElement(
Greeting,
{ name: 'Prajwal' }
);
}
If you are interested in depth understanding, then here are the references:
- https://react.dev/reference/react/createElement
- https://github.com/acdlite/react-fiber-architecture
- https://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.html
- https://javascript.info/dom-nodes
- https://www.geeksforgeeks.org/dom-document-object-model/
- https://medium.com/@happymishra66/virtual-dom-in-reactjs-43a3fdb1d130
- https://web.dev/articles/howbrowserswork
- https://legacy.reactjs.org/docs/design-principles.html