Techletter #85 | August 10. 2024
How to toggle code references in VS Code?
As vscode gives the references to your code above, it actually consumes a lot of screen space if you are writing a huge code with thousands of lines in a file.
So here is a way that you can get references only when you need.
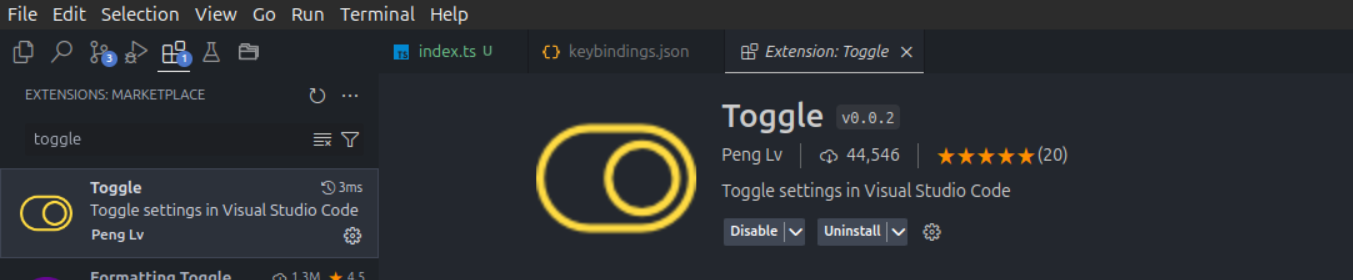
At first, install the toggle extension

Once this extension is installed, then you need to configure the keybindings.json file in such a way that if you press the button that you have configured the references just toggle.
Now add the configuration in keybindings.json
// Place your key bindings in this file to override the defaults
[
{
"key": "alt+r", // use cmd+r in mac
"command": "toggle",
"when": "editorTextFocus",
"args": {
"id": "codelensReferences",
"value": [
{
"editor.codeLens": true
},
{
"editor.codeLens": false
}
]
}
}
]
What do you mean by idempotent request?
An HTTP method is considered idempotent if making multiple identical requests has the same effect on the server as making a single request. This means that regardless of how many times the request is repeated, the state of the resource on the server remains unchanged after the first successful request.
The primary characteristic of idempotent requests is that they produce the same outcome on the server, irrespective of the number of times they are executed. For instance, if a DELETE request is made to remove a resource, subsequent identical DELETE requests will not change the state further (the resource remains deleted) even if they may return different status codes (e.g., 200 OK for the first request and 404 Not Found for subsequent ones).
- GET: Retrieves data without modifying server state.
- PUT: Updates a resource; sending the same
PUTrequest multiple times will result in the same resource state. - DELETE: Removes a resource; subsequent requests after the resource is deleted will not change the outcome.
- HEAD, OPTIONS, and TRACE are also considered idempotent as they do not alter resource states
In contrast, methods like POST and PATCH are not idempotent. For example, a POST request typically creates a new resource each time it is called, leading to different outcomes with each request.
How npx works?
NPX allows you to run Node.js packages directly from the npm registry without installing them globally or locally. This is particularly useful for one-time use or testing packages without cluttering your environment.
So what happens when I run npx command?
When you run a package using NPX, it first checks if the package is already installed locally in your project’s node_modules folder or globally on your system. If the package is found, NPX will use the installed version to execute the command.
If the package is not installed, NPX will download the necessary files from the npm registry and create a temporary cache directory. It uses the npm command under the hood to fetch the package.
NPX will then execute the downloaded package from the temporary cache. If the package has a bin entry defined in its package.json, NPX will use that to determine the executable file to run.
After the package has finished executing, NPX will remove the cached files from the temporary directory. This keeps your system clean and avoids cluttering your environment with unused packages.