Techletter #65 | March 23, 2024
Migrating redux to zustand
The state management of today’s single-page applications is complex and can be very difficult to manage once your app grows.
If you have used redux + react-redux then you know how complex it is. To change one single state you have to do multiple things like dispatch action, perform API calls (if required), etc, then change the state value in a store with the help of a reducer, then connect the store with the component with the help of react-redux.
To tackle this and to increase the app’s performance I was assigned the task of migrating complete redux into Zustand. I took ~4 weeks to complete this task successfully.
Why Zustand? Once you are introduced to it, believe me, you don’t want to go back to redux. You can develop and debug quickly and far more efficiently using Zustand. Just look at the documentation of Zustand, you just want to switch to it instantly.
So use Zustand for better state management, it is completely open-source and is built for react.
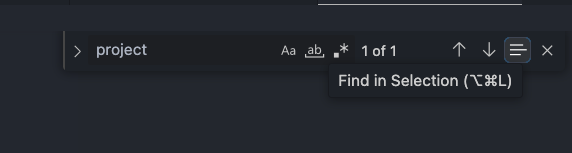
Find in selection
I didn’t know this feature existed in VS code for a long time. I wanted this feature and sometimes thought of writing my own extension for this task. However recently I discovered this by mistake.

Why and how this feature (Find in selection) is going to help?
Imagine you have a very big function or multiple functions, and you need to find out for a word within this boundary, performing a search in the entire file is going to waste a lot of your time. But, using this feature you can get it instantly within your specified boundary.
Every software is messy
I don’t think there exists software with zero bugs in it, it is just that not all the possible cases have been tried.
Whenever you release a new feature/complete software, it’s not about the bug-free app but it’s about how you manage the bugs behind the scenes.
The key to a successful product is not the absence of problems, but the ability to handle them efficiently.
As long as your users don’t know about the bug, they assume that your software is great and has zero flaws. So, it’s our job to keep the core things working as efficiently as possible.
Why a landing page for your SaaS/product is important?
The landing page must show a clear message on what your software does, and how it adds value to your customer. The landing page is not for your existing customer, they may not even visit your landpage after becoming a customer/user.
But, whenever you want to expand your customer base, then a landing page is going to be super important. That’s where you redirect your leads and channel them to a purchase.
Further reading: Link
Some other articles/videos that I went through this week:
- Node.js: The Documentary
- What I learned from looking at 900 most popular open source AI tools? - Archive Link | Original Link
- What does large scale software development look like?