Techletter #62 | March 02, 2024
Write clean code to reduce cognitive load
Cognitive load is nothing but the mental effort needed to accomplish a task. You must retain details like variable values, conditional logic, loop counters, data structure states, and interface agreements when reading code. As code complexity rises, so does cognitive load*.*
The cognitive load will be more for other people when reading the code you have written than for yourself.
The key to reducing cognitive load:
- Limit the amount of code in a function or file
- Create abstraction to hide implementation details
- Simplify control flow
- Minimize mutable state
- Include only relevant details in the test
Health for software engineers
Sitting for long hours is not good for us as engineers. Especially, if you are a software engineer then chances are that you will be sitting for a long time, sometimes 12-13 hours a day.
Sitting is the new smoking
Our body structure is built for movement and not to sit for long hours. This will start showing its effect in terms of maybe back/neck pain and other body pains. So we must be proactive in tackling this issue early.
I am reading a book called Deskbound. It clearly states to avoid sitting without a requirement. (It has more information, and will be shared in the upcoming days).
However, I got to know about the book through an article called Movement for Engineers.
Child Process VS Worker Threads in nodejs
Child process
- The child process refers to the newly created process that is spawned from the main application.
- It can communicate via input/output streams.
- It is suitable for computing heavy tasks, running external commands, or delegating specific operations.
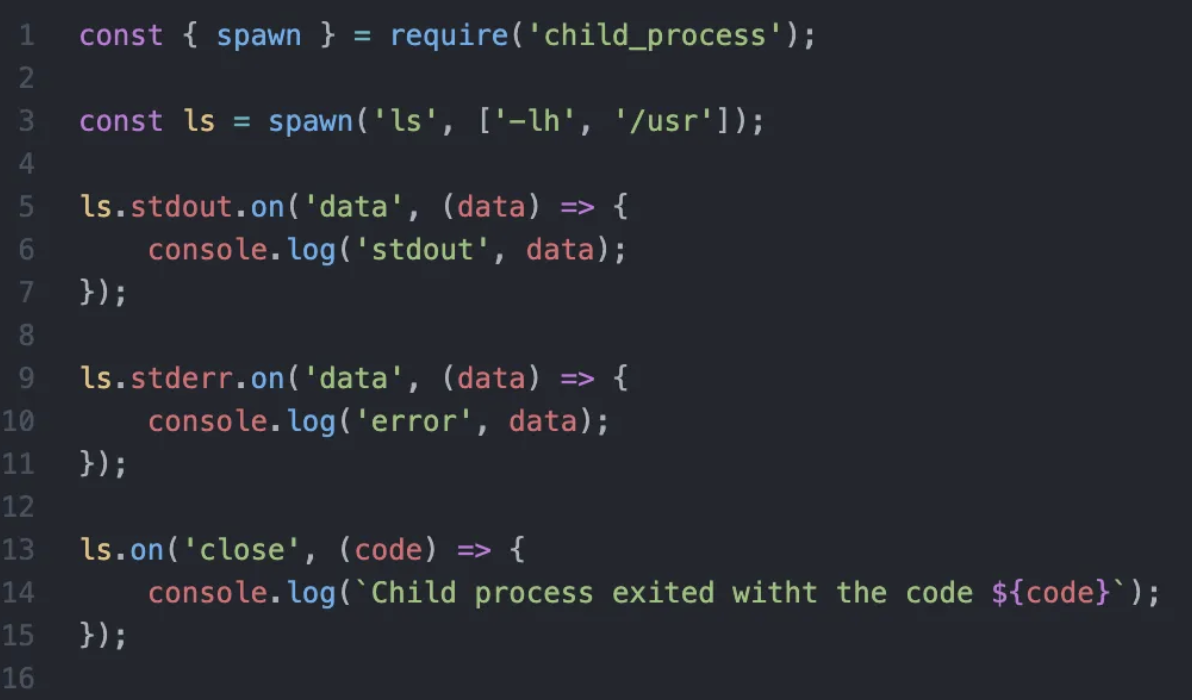
How to create a child process?
To create a child process you can make use of child_process module.

Worker threads
- Worker threads are created inside the same process as the parent.
- Shares the same address space as the parent.
- Utilizes multiple CPU cores.
- Ideal for CPU-bound tasks that don’t involve heavy I/O or inter-process communication.
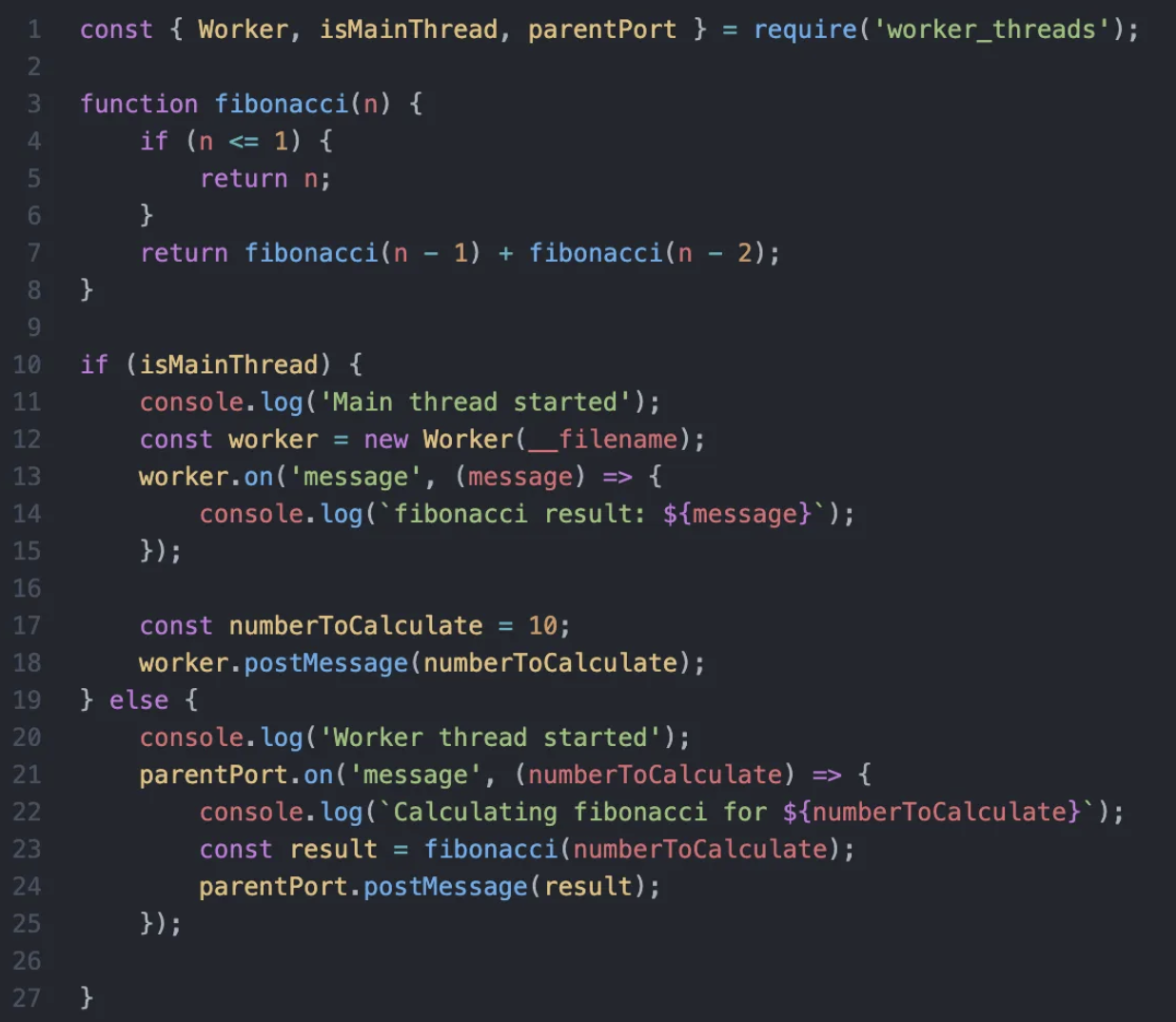
How to create worker threads?
To create worker threads we use the worker_threads module of nodejs.

Why use the Zustand store instead of Redux?
Using redux can be complex. As your app grows, maintaining it won’t be an easy task. Especially redux is not beginner friendly.
Recently, I have started migrating redux to the zustand in of our apps. And believe me, zustand is so simple and you will fall in love with it when you start using it.
What does ‘use strict’ do?
The purpose of "use strict" is to indicate that the code should be executed in “strict mode”. What do you mean by that?
With strict mode you:
- cannot use undecalred variables.
- cannot use undeclared object.
- cannot delete a variable
- cannot delete a function
- cannot duplicate a parameter name in a function
- Writing to a readonly/getonly property is not allowed
- Deleting an undeletable property is not allowed
- The word eval cannot be used as variable.
To check more about what you can or cannot do in the strict mode, you can visit this link
Videos worth watching
- Ashish Tulsian Interview
- Understanding react’s UI rendering process
- Processing blue berries with the help of AI
- How Dutch Gouda Cheese Is Made On A 150-Year-Old Family Farm?